Nested Asset (Runtime)
Nested Assets in A8Studio is a dynamic feature that enhances the form-building capabilities of the platform by allowing you to stack assets within each other. This feature brings several benefits, such as improved reusability of existing assets and a significant reduction in duplicating similar assets. It ultimately enhances the overall user interactivity and flexibility when creating forms in A8Studio.
To begin exploring the Nested Assets, you need to have a couple of assets with you.
Let's have a look at how assets can be imported dynamically at runtime based on specific requirements.
Example Scenario:
In the following scenario, the given actions should occur:
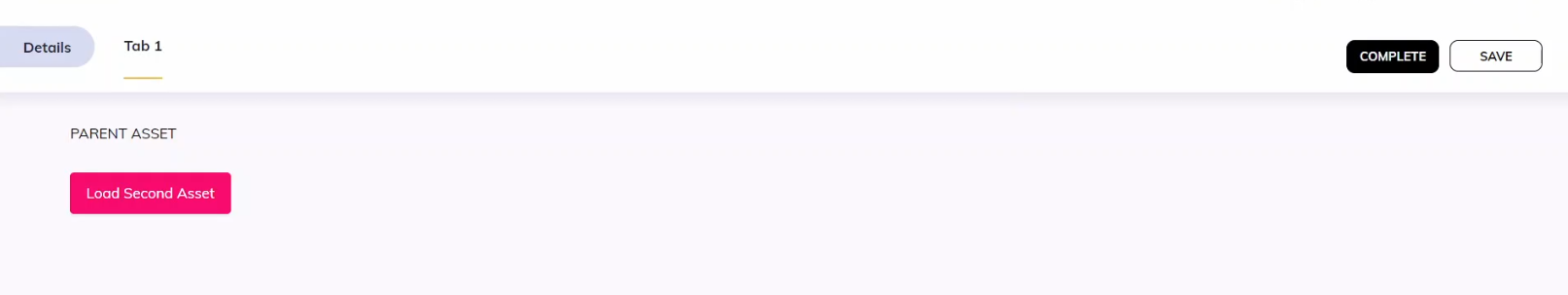
- When the form loads, the "main asset" should be automatically imported.
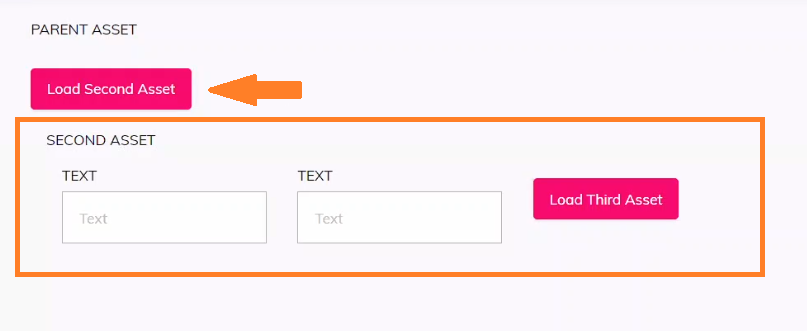
- Upon clicking the button within the main asset, the "second asset" should be imported.
- Subsequently, when the button within the second asset is clicked, the "third asset" should be imported while removing the second asset from the form.
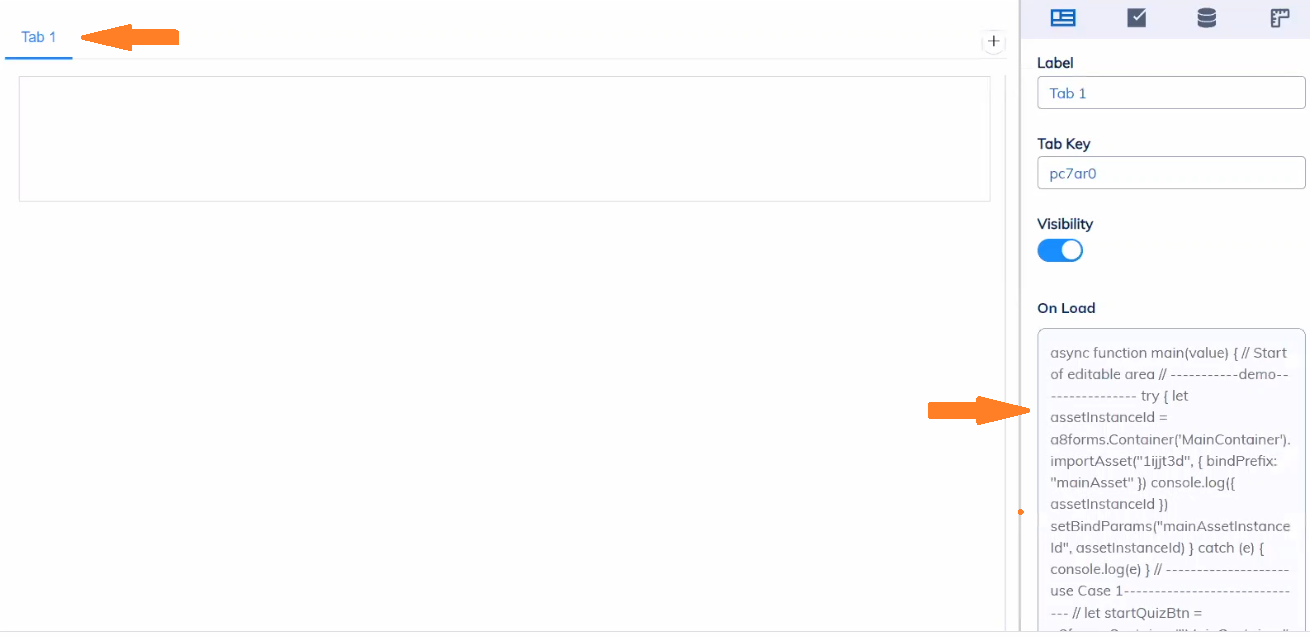
Step 01: Enter the following syntax in the onLoad of the Tab.
let assetInstanceId = a8forms.Container('MainContainer').importAsset("mainAssetId", {
bindPrefix: "mainAsset"
})
setBindParams("mainAssetInstanceId", assetInstanceId)

(As the form loads, the "Main Asset" will be loaded along.)

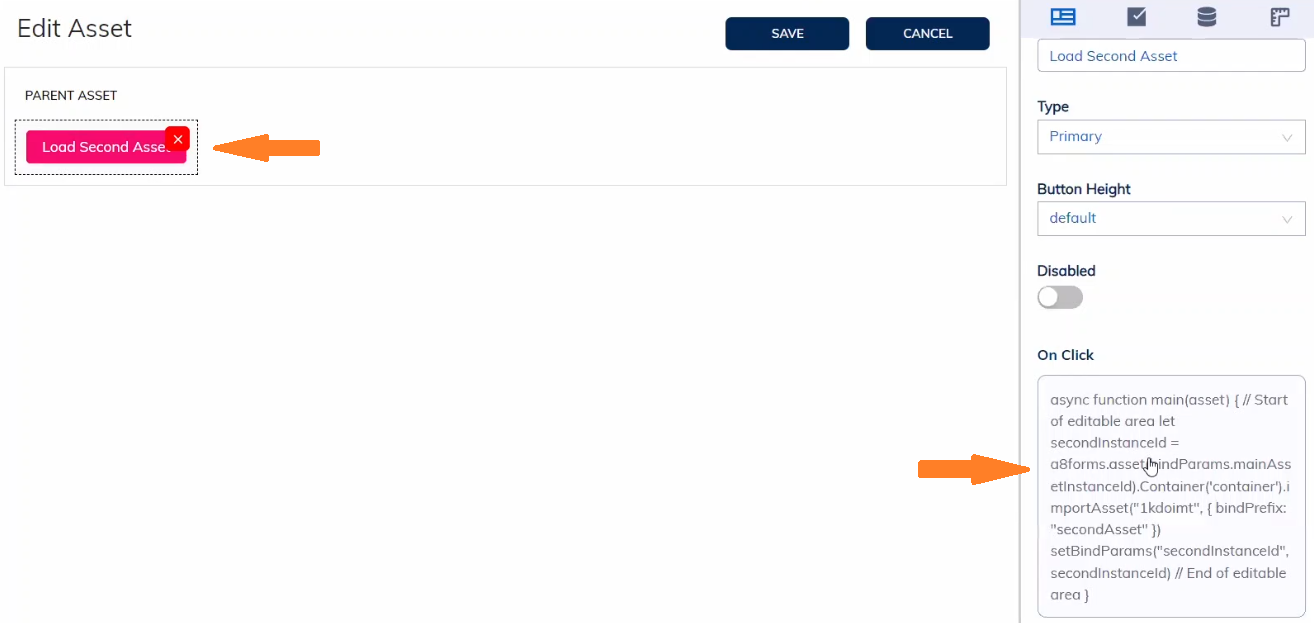
Step 02: Enter the next set of syntax in the onClick of the button in the main asset.
let secondInstanceId = a8forms.asset(bindParams.mainAssetInstanceId).Container('container').importAsset("secondAssetId", {bindPrefix: "secondAsset"})
setBindParams("secondInstanceId", secondInstanceId)

(On clicking the "Load Secont Asset" button in the main asset, the second asset is loaded.)

Step 03: Similarly, enter the next syntax in the onClick of the button in the second asset.
// delete second asset
a8forms.asset(bindParams.mainAssetInstantId).Container('container').deletAsset(bindparams.secondInstanceId)
// load third asset
let thirdAssetInstId = a8forms.asset(bindParams.mainAssetInstanceId).Container('container').importAsset("thirdAssetId", {bindPrefix: "thirdAsset"})
Thus, the dynamic import capability allows you to nest assets during runtime, providing greater flexibility in form creation.
Utilizing the "onLoad", onClick event handlers, you can specify actions based on user interactions or predefined conditions. (For example, you can enable or disable certain assets, update field values, or trigger specific events based on user input.)