SnackBar
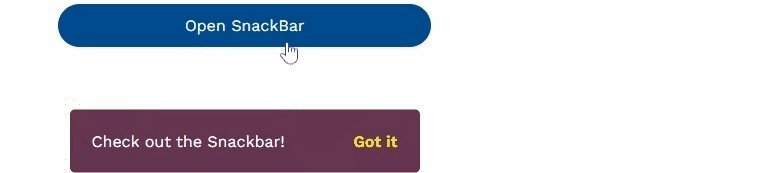
The snackbar component allows you to display a narrow strip of UI with a short message at the bottom of the screen. You can use it to project notifications or confirmations, such as "Claim Submitted" or "Profile completed", etc., to the users. The snackbar also includes an action button that enables users to perform a pre-defined task, such as dismissing the message or undoing an action.
Snackbars are ideally used to provide brief, non-intrusive feedback to the user without taking up too much screen space.
SnackBar Properties
| Property | Description |
|---|---|
| Message | Set the text that will be displayed on the floating UI. |
| Button Text | Sets the text that will be displayed on the action button of the snackbar. |
| Button Color | Changes the color of the text on the button. |
| Font Size | Sets the size of the text on the button. |
To make the snackbar appear, use the following code on the onClick of a button.
a8forms.SnackBar("snackbarId").show();
// Where "snackbarId" is the ID of the SnackBar widget

Event Handlers
Event handlers allow you to set triggers for various actions based on the fired events. They are as follows:
The onClick event handler is used for triggering an action when the button is clicked. example: To close the snackbar, set the following code on the onClick of this snackbar's action button.
a8forms.SnackBar("snackbarId").hide();
// Where "snackbarId" is the ID of the SnackBar widget