Spacer
A spacer is an empty component that occupies the corresponding no. of cells assigned to it - this helps you create a blank space between other components. You can use it for separating different elements of the form/app, including entire sections, such as a group of input fields and buttons or other widgets. Overall, the spacer helps you enhance the visual aesthetics of your design and improves the usability of your screen space.
Example
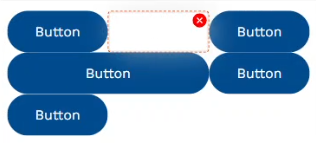
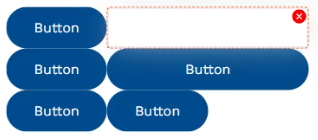
Here's an example of how the spacer can be used with a "Grid" component.
A) The "Span" property of the Spacer is set to "1"

B) The "Span" property of the Spacer is set to "2"

Note: The no. of columns in the Grid is set to "3"