Radio Group
A "Radio Group" displays a set of predefined options (radio buttons) that a user can select.
A radio button is a circular button that can either be selected or deselected. Upon selecting one button, the others in the group automatically deselect.
Radio groups are used in applications where users need to select a single option from a list. They can improve the user experience by making it clear which option has been selected and by preventing users from selecting more than one option.
Adding Data to the Radio Group
There are three methods for adding "Data" to the radio group, they are as follows:
- Direct - Manually entering the data
- Static - Hardcoding the data
- Dynamic - Using API to source external-data
Direct Method
To add custom data directly to the radio list.
Step 01 Click on the data icon.
*It's the 2nd from left on the bottom-right of the screen
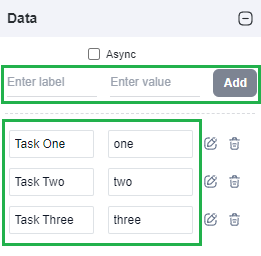
Step 02 Enter the desired display name in the "label" field and the corresponding bind name in the "value" field.

Step 03 Click the "Add" button.
onPreload
The "onPreLoad" feature is available under the "Data" tab. [Make sure that the radio group is your currently selected widget]
Step 01. Select the data icon.
Step 02 Click onPreoad to open the "Code Editor" window. (Note: Can't see the "onPreload" button? Ensure you have selected the 'Async' checkbox.)
Now, on the Code Editor screen, use the following script to add your custom data.
- onPreload: Syntax
- Static (Hardcoded)
- Dynamic (API)
async function main(asset) {
// const option = { label: '', value: '' }
// const returnValue = [option, option]
// return array of options(s) to populate radiobutton
}
async function main(asset) {
// Start of editable area
const data = [
{ label: "Amount: 5000", value: 5000 },
{ label: "Amount: 10000", value: 1000 },
{ label: "Amount: 15000", value: 15000 },
]
return data
// End of editable area
}
async function main(asset) {
// Start of editable area
const res = await fetch('https://jsonplaceholder.typicode.com/todos')
const data = await res.json()
const todos = data.slice(0, 5).map(item => ({ value: item.userId, label: item.title }))
return todos
// End of editable area
}
onClick
You can also use the “onClick” feature of other widgets (such as buttons) to populate the radio group. Use the following script on the Code Editor screen of the widget to add your custom data.
- onClick: Syntax
- Static (Hardcoded)
- Dynamic (API)
async function main(asset) {
// const option = { label: '', value: '' }
// const data = [option, option]
a8forms.RadioButton("radioButtonID").setData(data)
}
async function main(asset) {
const data = [
{ label: "Amount: 5000", value: 5000 },
{ label: "Amount: 10000", value: 1000 },
{ label: "Amount: 15000", value: 15000 },
]
a8forms.RadioButton("radioButtonID").setData(data)
}
async function main(asset) {
const res = await fetch('https://jsonplaceholder.typicode.com/todos')
const data = await res.json()
const todos = data.slice(0, 5).map(item => ({ value: item.userId, label: item.title }))
a8forms.RadioButton("radioButtonID").setData(todos)
}
Radio Group Properties
| Property | Description |
|---|---|
| Direction (Vertical/Horizontal) | Sets the direction of display for the radio group list. |
API Methods
setData
Adds the specified "Data" to the Radio Group.
- Method
- Usage
setData(data: {label: string, value: string}[]): void
// Sets the following "key" & "value" pairs as your Radio Group list.
a8forms.RadioButton("radioButtonID").setData([
{ label: "Task One", value: "one" },
{ label: "Task Two", value: "two" },
{ label: "Task Three", value: "three" },
])
setReadOnly
Sets the ReadOnly flag for this component.
- Method
- Usage
setReadOnly(readOnly: boolean): void
// Setting the readOnly to "true" renders the field as non-editable
a8forms.RadioButton("radioButtonId").setReadOnly(true)
// Setting the readOnly to "false" enables the field to be editable
a8forms.RadioButton("radioButtonId").setReadOnly(false)
setVisibility
Sets the Visibility flag for this component.
- Method
- Usage
setVisibility(visible: boolean): void
// Setting the visibility to "true" makes the element visible
a8forms.RadioButton("radioButtonId").setVisibility(true)
// Setting the visibility to "false" makes the element invisible
a8forms.RadioButton("radioButtonId").setVisibility(false)
setVisibilityCondition
Sets the visibility condition for this component.
- Method
- Usage
setVisibilityCondition(condition: string): void
// Sets a condition for changing the element's visibility status.
a8forms.RadioButton("radioButtonId").setVisibilityCondition("1 === 1")
Event Handlers
Event handlers allow you to set triggers for various actions based on the fired events. They are as follows:
onChange
onChange - Triggers a specified action every time there's a change to the component's "value".