QR Code
The "QR Code" widget generates QR codes from the text that you provide, such as a word (sentence), URL, phone number, email address, etc., which can then be displayed on the widget. It is used for sharing the encoded version of your data with the users. The code can be scanned by the users to display your encoded data.
| Property | Description |
|---|---|
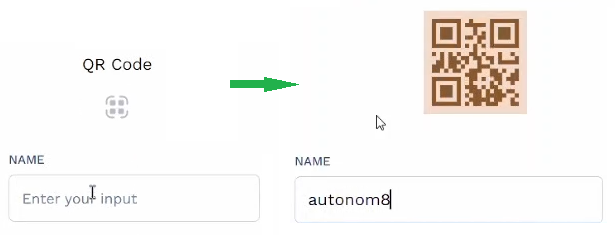
| QR Input | Will generate the QR based on the input - (what you type here is what is reflected when the QR code is scanned). So, you can even have an URL to direct the users to a particular page. Note: You can also access a "bind" from here. An empty QR icon is displayed when the bind has no value. example: ${name}, which is the bind name of a "Text Input" field.  |
| Dimensions (Range: 1 to 100) | Sets the width and height of the QR code. |
| Margin | Sets the border thickness of the QR code. |
| Dark Color | The QR code color (generally highlighted by a darker color). |
| Light Color | Background color of the QR. |
| Alignment (Left/Center/Right) | Sets the alignment of the QR section within the widget. |
By using the following function on the onClick of a "Button", you can customize the QR actions in similar ways:

onClick
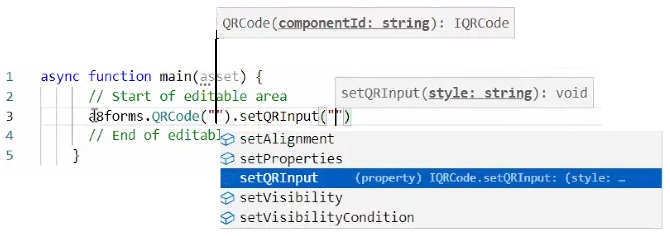
a8forms.QRCode("").setQRInput("")
| API methods for QR Code | Description |
|---|---|
| setAlignment | For setting the alignment of the QR Code |
| serProperties | For setting the different properties of the QR Code |
| setQRInput | For setting the value of the (QR Code) input field |
| setVisibility | For setting the visibility status of the widget |
| setVisibilityCondition | For setting the condition to change the visibility status of the widget |
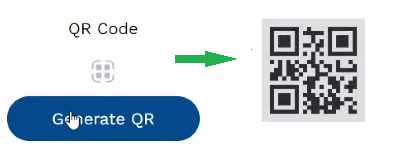
01 - QR rendering on button click

onClick
setBindParams("qrcode", "autonom8");
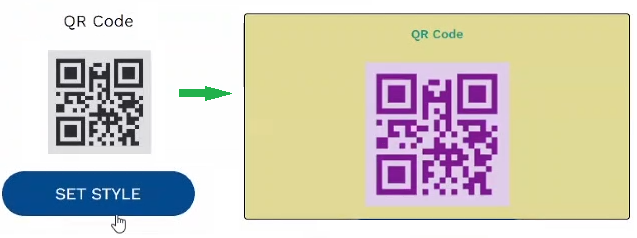
02 - QR style change on button click

onClick
a8forms.QRCode("qrCodeId").setProperties({
// Where "qrCodeId" is the ID of the QR code component.
"backgroundColor": "#E0D993",
"border": "1",
"borderColor": "",
"borderRadius": 3,
"color": "#119c80",
"fontSize": 12,
"fontWeight": 600,
"darkColor": "#7D1892", "lightColor": "#DDCCEA",
"dimension": "40"
})
a8forms.QRCode("qrCodeId").setAlignment("center");
| Different styles of QR Codes: | 01 | 02 | 03 | 04 |
|---|---|---|---|---|
| Empty QR: |  |  |  |  |